Перегляньте Презентація або
неділя, 23 жовтня 2022 р.
субота, 22 жовтня 2022 р.
Використання зображень у веб-документах.
Перегляньте Презентація
пʼятниця, 21 жовтня 2022 р.
Етапи створення презентації та вимоги до її оформлення.
Перегляньте Презентація або
середа, 19 жовтня 2022 р.
неділя, 16 жовтня 2022 р.
пʼятниця, 14 жовтня 2022 р.
Підсумковий урок з теми: «Комп’ютерна графіка».
вівторок, 11 жовтня 2022 р.
понеділок, 10 жовтня 2022 р.
https://vseosvita.ua/private/journal/428934-104a
https://vseosvita.ua/private/journal/428935-14e8
https://vseosvita.ua/private/journal/425560-a07a
неділя, 9 жовтня 2022 р.
Позиціювання елементів веб-сторінки за допомогою стилів.
пʼятниця, 7 жовтня 2022 р.
Додавання тексту до графічних зображень та його форматування. Практична робота 2. «Створення векторних зображень».
Якщо не завантажується програма Method Draw то завдання виконуємо Тут
1. Запустити векторний редактор Method Draw онлайн ТУТ.
середа, 5 жовтня 2022 р.
неділя, 2 жовтня 2022 р.
субота, 1 жовтня 2022 р.
пʼятниця, 30 вересня 2022 р.
середа, 28 вересня 2022 р.
вівторок, 27 вересня 2022 р.
неділя, 25 вересня 2022 р.
Створення, редагування та форматування символів, колонок, списків в текстовому документі. Недруковані знаки.
Тестування оцінювання Код доступу 9919332
Архівування даних. Стиснення даних, види стиснення даних. Практична робота 3. Архівування та розархівування даних.
середа, 21 вересня 2022 р.
вівторок, 20 вересня 2022 р.
неділя, 18 вересня 2022 р.
четвер, 15 вересня 2022 р.
середа, 14 вересня 2022 р.
Інформаційна структура сайту
Записати визначення структура сайту.Накреслити схеми структур сайтів: стандартна, каскад, хмарочос, павутина.
Д/З Перегляньте сайт нашої школи. Яку інформаційну структуру він має? Чи
відповідає дана структура вимогам?_______________________________________________________________
Стандартна. Основна Web-сторінка містить посилання на інші документи Web-сайту, а документи містять посилання, відповідно, на основну Web-сторінку. Це найпростіший і найчастотніший спосіб організації Web-сайту.
вівторок, 13 вересня 2022 р.
Етикет електронного листування. Правила безпечного користування електронною скринькою. Основні ознаки спаму й фішингу. Використання адресної книги та списків розсилки. Практична робота 1. Електронне листування
Записати визначення: адресної книги;
спам.
Д\З виконати практичну роботу.
неділя, 11 вересня 2022 р.
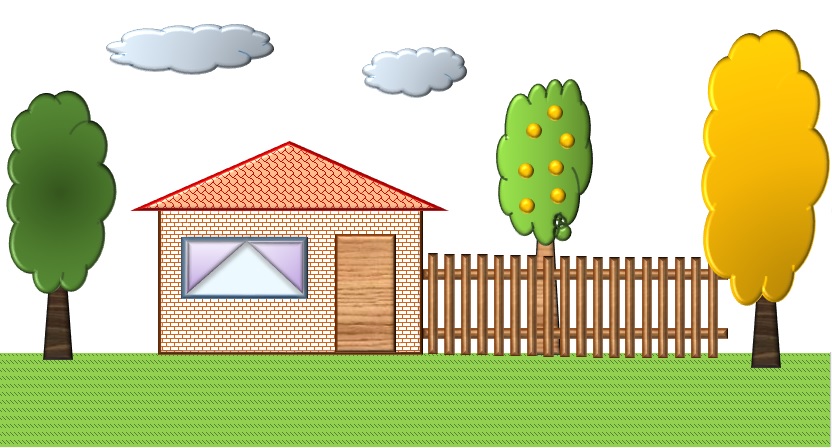
Практична робота 1. Особливості побудови й опрацювання векторних зображень
ПРАКТИЧНА РОБОТА№1
 , Альбомна
, Альбомна  ).
).
- Для задання кольорів фігури та контурів використовувати вкладку Формат, підменю
 ,
,  .
. - Для задання візерунка даху, стін будинку та трави обрати вкладку Формат,
 ,
,  , Інші текстури
, Інші текстури  , у вкладці Формат фігури
, у вкладці Формат фігури  , що з’явилась справа, обрати Заливка візерунком та задати кольори фону та візерунка
, що з’явилась справа, обрати Заливка візерунком та задати кольори фону та візерунка  .
. - Для зафарбування дверей будинку та стовбурів дерев скористатись градієнтом у пункті
 :
: 
- Щоб об’єднати стовбур та крону дерева в один об’єкт, слід виділити їх обох, утримуючи клавішу Ctrl, натиснути праву клавішу мишки й обрати в контекстному меню Групувати
 .
. - Для розташування елементів попереду чи позаду скористайтесь у контекстному меню пунктами
 .
. - Щоб надати об’ємного вигляду фігурам, слід застосувати Рельєф із підменю Ефекти для фігур:

- Побудова паркану:
 | 1) Намалювати довгий горизонтальний прямокутник, задати фон текстурою, обрати колір контуру фігури. 2) Виділити прямокутник, протягнувши прямокутник, отримати копію. 3) Зобразити вертикальний прямокутник. 4) Виставити його за зразком. 5) Виділити вертикальний прямокутник, затиснути клавішу Ctrl, “наклонувати” нові елементи та розмістити їх за вказаним зразком. Виділити всі елементи та згрупувати для подальшої роботи. Відправити роботу на електронну адресу вчителя vik171288@gmail.com |
Середовище та інструменти векторного графічного редактора.
Тестування оцінювання Код доступу 1534638
четвер, 8 вересня 2022 р.
Надсилання, отримання, перенаправлення повідомлень. Пересилання файлів.
Д/з Підручник § 1 ст. 8-10
Для листування з друзями потрібно дізнатися їхні електронні адреси й написати їм листа.
Растрові та векторні зображення, їхні властивості. Формати файлів растрових і векторних зображень.
Записати: растрове зображення;
векторне зображення;
формати векторних та растрових зображень.
Комп’ютерна графiка поступово перетворюється в новий вид мистецтва. Спецiалiзованi програмнi засоби дозволяють практично будь-якiй людинi створювати, редагувати, перетворювати графiчнi зображення.
вівторок, 6 вересня 2022 р.
Типи сайтів та цільова аудиторія
Типи веб сайтів
Які бувають типи веб сайтів?
Тенденції у веб-дизайні
Тенденції у веб-дизайні
Поняття веб-дизайну. Основні тренди веб-дизайну.
Найвідомішою та найпопулярнішою службою Інтернету є Всесвітня павутина (Веб). Саме після її розповсюдження став можливий масовий доступ користувачів до Всесвітньої мережі. Своєю появою Веб має завдячити Тіму Бернесу-Лі, який винайшов протокол HTTP, адреси URL та мову HTML — технології, на яких ґрунтується Веб.
понеділок, 5 вересня 2022 р.
Двійкове кодування. Одиниці вимірювання довжини двійкового коду.
накресліть таблицю виміру двійкового коду.
Практична робота 1. Розв‘язування задач на визначення довжини двійкового коду текстових даних.
Кодування символів.
Д/з виконати завдання Код
Для опрацювання текстових повідомлень з використанням комп'ютера символи повідомлення кодують числами.
Для кодування тексту використовують таблиці кодів символів, у яких для кожного символа, що може бути використаний у текстовому повідомленні, ставиться у відповідність деяке число.
Опрацювання даних як інформаційний процес. Кодування та декодування повідомлень
Записати: визначення опрацювання даних;
інформаційні процеси;
кодування та декодування повідомлень.
Д/з проаналізувати параграф 1.1 ст.6-10
У сучасному суспільстві чимало професій пов'язано з опрацюванням певних даних, поданих.
Поштові служби Інтернету. Створення електронної скриньки.
Презентація
Електронне спілкування — це сучасний спосіб спілкування з використанням електронних засобів зв'язку.
Для користування електронною поштою необхідні різні засоби: комп’ютерні пристрої і мережі, спеціальні програми й відповідні правила (протоколи), за якими здійснюватиметься обмін електронними листами.
Комп'ютерна графіка

